用Halo就是好啊,使我熬夜涨芝士🧀解决个问题如同大海捞针
以下内容默认基于你的lightgallery.js 灯箱插件不会自动工作,而且也是默认主题Earth。
1.简单粗暴设置
最简单粗暴的,就是在路径匹配 *输入你的页面,如:/moments(瞬间页面)
匹配区域根据提示:填写扫描图片的区域的 DOM 节点,支持 CSS 选择器,如:#content,不填写则默认为整个页面直接留空,这时打开页面会发现灯箱正常工作了。
但是有一个问题,页面上的所有图片(包括logo页脚的备案图标)都会弹出灯箱。这是我们不想看到的。所以接下来就是匹配图片的DOM节点来选择性的应用灯箱。
2.匹配图片DOM
这一步对于小白来说还是有一定挑战性的,好巧不巧我就是那个小白。原理咋也不懂,直接上解决方法。
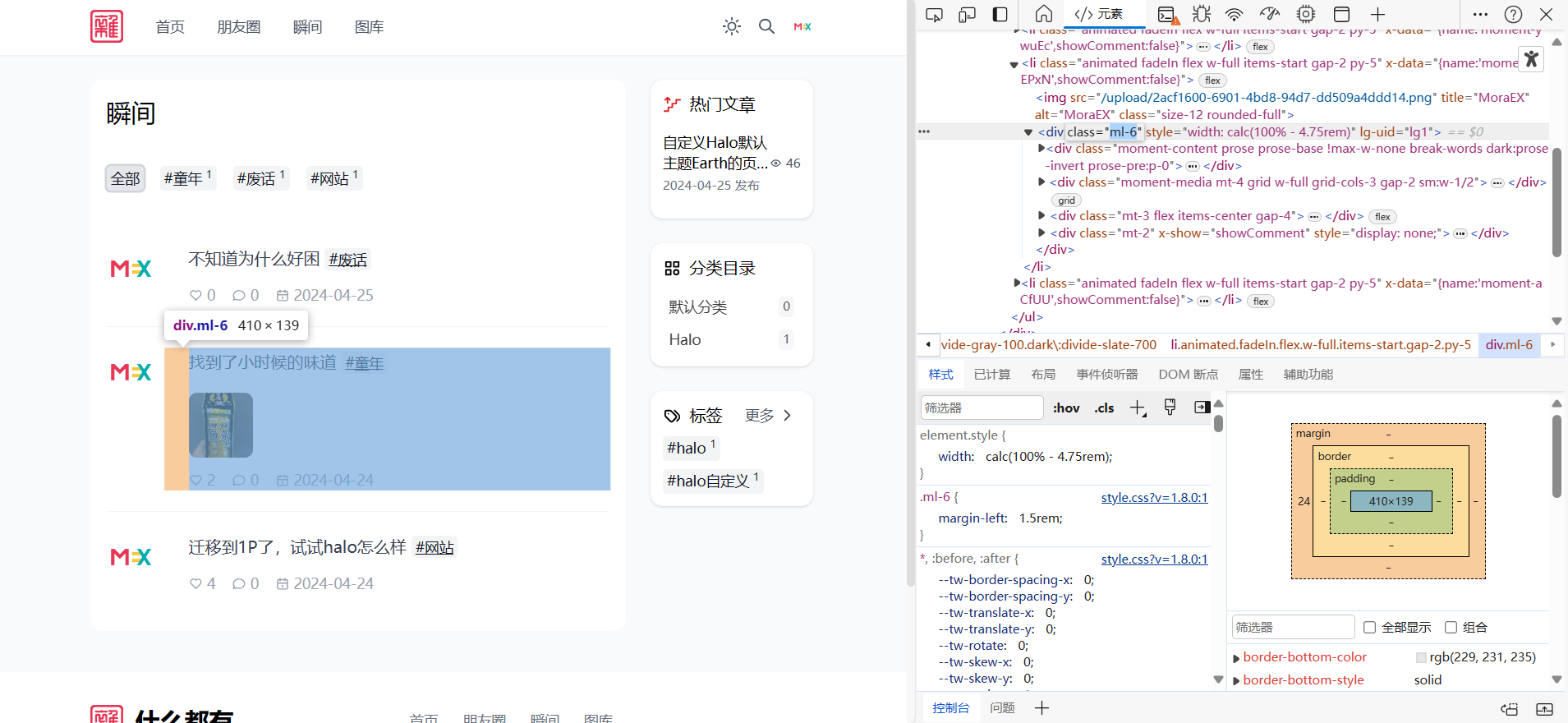
首先在PC端正常打开你需要设置的页面,右击内容里的图片点击检查(这一步应该都会,就不上图了。你F12也行)然后找到图片所在的节点。
找不到就多数试试,选择图片所在的父节点准没错,只要不包括多余的图片就行

<div class="ml-6" style="width: calc(100% - 4.75rem)" lg-uid="lg1">上面代码中class="ml-6"里的ml-6就是匹配的节点
我们在插件匹配区域里输入.ml-6然后保存即可。刷新页面就能看到灯箱只在你需要的页面生效了。
3.最后
你F12的节点属性:
是class的话就就填 .你图片的节点属性
如果是id的话就填 #你图片的节点属性如我瞬间的节点属性是class="ml-6"就填.ml-6
图库里图片的节点属性是id="photos"就填#photos
一般来说文章和页面输入#content就行了
